🖍️UI Design
Learn UI design and Improve the usability and aesthetics of your prototypes with our curated books, articles, software, UI patterns, & more.
📚 Books | 📃 Articles | 🖥️ Software | 🍂UI Patterns & Inspiration | 🛍️Free UI Resources
What is UI Design?
UI design focuses on the user’s visual experience. It determines how a user interacts with an interface - be it an app, a video game or a website. It’s all about how the user navigates from A to B via different visual touch points. Think tapping a button or swiping through pictures.
The job of a UI designer is to design all the screens through which a user will move, and to create the visual elements - and their interactive properties - that facilitate this movement. (Source: Career Foundry)
And the process of creating these screens is known as prototyping.
Additional Reading
What is Prototyping?

Prototyping is the process of building a preliminary model/s known as a prototype which represent the core logic and architecture of a conceptual idea you may have settled on.
We build these prototypes for iterating and testing products before we develop them extensively as this helps us quickly validate ideas and saves costs of fully implementing our idea with engineers.
It is also the stage which gets most associated with a UX designer because it is during this stage that the UX designer usually begins to design the user interface.
The Prototyping Process

The prototyping methodology consists of 4-5 sequential steps which may or may not be repeated. They are:
Sketching / Low-Fidelity Wire-framing
Early Proof of Concept Usability Testing
High-Fidelity Wire-framing
Creating an Interactive Prototype (optional)
High-Fidelity Prototype Usability Testing
Sketching

Using the selected concept from the cycle before, the designers then begin to sketch more fleshed out representations of what the user interface will look like. These are known as low-fidelity wireframes.
The reason this stage is considered most important is so that the designer can make many iterations easily and quickly. Thus ensuring the focus remains on the concept and logic and not on the visual aesthetics.
One key aspect of this process is iteration. Rather than creating just one sketch, the designers create multiple different sketches of different layouts (such as in the sketches below).

Some designers tend to then make these low-fidelity wireframes digitally using a collaborative software such as Whimsical. This is because they look neater and is great for providing touch ups.

Early Proof of Concept Usability Testing
The designer may then make clickable prototypes of these paper sketches using a tool such as Pop and then conduct usability testing with a sample set of 5 users for early proof of concept validation.
High-Fidelity Wireframing

The sketches are then converted into digital designs using a software such as Figma, Adobe XD, Sketch, or inVision Studio (learn more). It is during this stage that they begin to focus on the visual aesthetic elements such as the font, color, icon, and images used.
Interactive Prototyping
These static high-fidelity wireframes are then usually converted into an interactive animated prototype to mimic the interactions a real user may have with the product.
The complexity of these animations vary depending on the requirements of the project with many designers opting to keep them simple. Most UI design software such as Figma and Sketch are able to natively achieve this. Adobe XD & inVision are able to produce even more complex animations & interactions such as the one below.
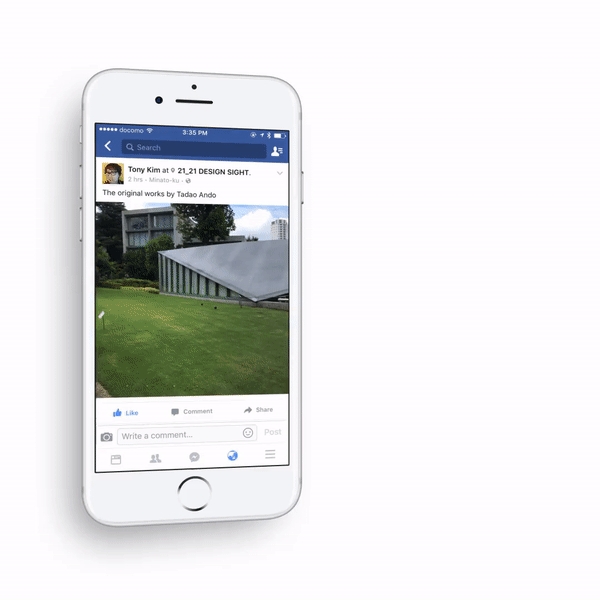
However if the designer wants to build an extremely complex interactive prototype with many animations they may switch to a tool such as Protopie, Principle, Origami, or Framer. Below is an example of a prototype (made in Protopie) of Facebook's panaroma viewer.

High-Fidelity Prototype Usability Testing
The designer will then conduct a usability test of this high fidelity prototype with a sample set of 5 users and make any changes based of the feedback they receive. It is also not uncommon during this stage to conduct an A/B test of two prototypes to test out different ideas.
The designer may cycle through this process a few times before they achieve their desired result. After this, the designer then hands-off the design to the developer in what is known as a design-hand off.
Design Systems

Ensuring design consistency is a key part of building trust and credibility in one's product. Traditional as small software companies start to scale they begin to notice inconsistencies in fonts, colors, backgrounds, icons and more. Another problem they also face is recreating the wheel, with many designers creating the UI for components which may already exist.
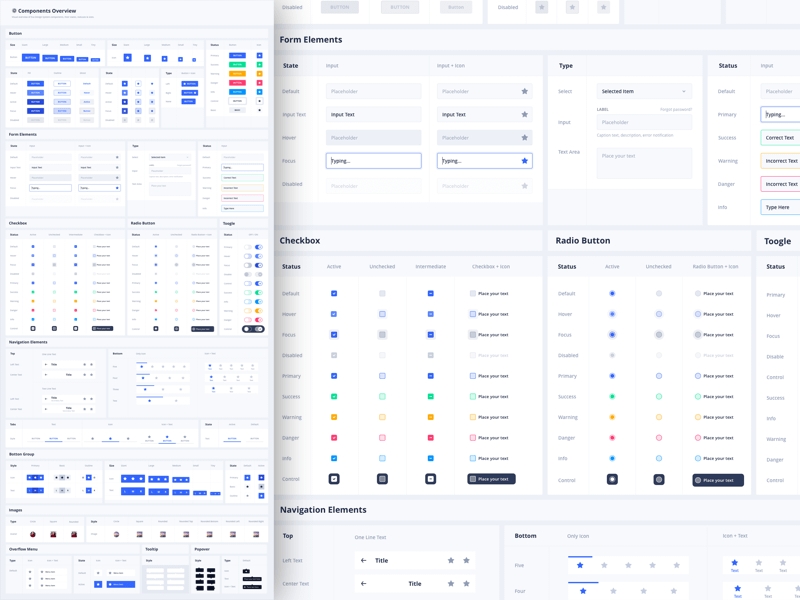
Because of this designers today use something known as a design system. A design system consists of the style guide, the components, and the use cases for each component thus ensuring products can scale more efficiently and consistently.
This is a problem faced by many organizations with the most well known being Google who then introduced Material Design not just for their own software but for anyone who wanted to make an app or website. Here is a quick preview of it.
Today many more organizations have their own design system with many designers crafting the design system as they design the UI during the prototyping stage. We recommend that you read our dedicated section page on since it is an essential skill expected from most UX designers today.
Design SystemsHow to become better at UI Design?
A common struggle many new designers face is rapidly improving their UI design skills. As experienced design instructors and as designers ourselves we have noticed the following practices are most effective:
Take a UI Design Course: Rather than learning the tool on your own, we recommend actually doing a well structured free course on either Figma or Sketch on designcode.io. This will help ensure you learn the best practices as well as get industry tips & tricks.
Copy from the best: Go to mobbin.design, a website which showcases the UIs of the top apps in the appstore. Select an app of your choice and recreate 3 screens from it. Doing this daily for 30 days will help you learn the best practices as well commonly occurring UI patterns.
Do the Daily UI Challenge: Daily UI is a series of daily design challenges created to make you hone your design skills. Most beginners use this as a launchpad to not only improve their skills but also to quickly create portfolio pieces.
Read Guidelines & Explore Pattern Libraries: A good way to learn best UI practices and approaches is by doing this. Many design systems have robust guidelines on do's and don'ts for UI elements.To learn more we recommend visiting the UI patterns & inspiration page.
Read Articles on the best UI design practices: A great way to learn is by reading about articles on established industry practices. We recommend reading our curated list of the best UI design articles which we update daily. These articles are perfect for getting bite sized chunks of information and serve as a great reference when doing a UI design project.
Watch Refactoring UI Videos: In this Youtube series, Steve Schoger, a design veteran, will show you how he improves 6 different website designs using industry best practices & tricks he has learned over the years.
Do Note: That it is not necessary that you do all of this at once. We recommend doing two or three of these suggestions per month. Improving as a designer is a constant process.
Learn More
Now that you have an understanding of the Prototyping process, you are ready to explore the UI design books, activities, methods, and articles we have curated together to accelerate your research process.
📚Books📃Articles🖥️Software🍂UI Patterns & Inspiration🛍️Free UI Resources
Last updated
Was this helpful?